Background:
Criada pelo Papa João Paulo II, a Jornada Mundial da Juventude (JMJ) é um evento que reúne jovens peregrinos de todas as partes do mundo por uma semana a fim de disseminar a fé através de: catequeses, adorações, missas, momentos de oração, palestras, partilhas e shows.
O evento ocorre anualmente com intervalos de dois ou três anos e segue perpetuado pelo sucessor de João Paulo II: Bento XVI.
Rio 2013:
O Brasil vive um momento no cenário internacional interessante. Nos próximos anos sediaremos dois importantes eventos esportivos: 2014 & 2016.
Não é diferente no cenário religioso. Anunciado em Madri pelo Papa Bento XVI, o Rio de Janeiro irá sediar a jornada no ano de 2013.
A Cruz e o ícone:
Também conhecida como Cruz do Ano Santo, Cruz do Jubileu, Cruz da JMJ, Cruz Peregrina, muitos a chamam de Cruz dos Jovens porque ela foi entregue pelo papa João Paulo II aos jovens para que a levassem por todo o mundo, a todos os lugares e a todo tempo.
Desde 1984, a Cruz da JMJ peregrina pelo mundo e sempre está presente na Jornada Mundial da Juventude. Em 1994 a Cruz começou um compromisso que, desde então, se tornou uma tradição: sua jornada anual pelas dioceses do país sede de cada JMJ internacional, como um meio de preparação espiritual para o grande evento.
Em 2003 o Papa João Paulo II deu aos jovens um segundo símbolo de fé para ser levado pelo mundo, acompanhando a Cruz da JMJ: o Ícone de Nossa Senhora, “Salus Populi Romani”, uma cópia contemporânea de um antigo e sagrado ícone encontrado na primeira e maior basílica para Maria a Mãe de Deus, no ocidente, Santa Maria Maior. (reprodução desse artigo)
Aplicativo:
Afim de servir a Igreja e aos católicos, foi desenvolvido o aplicativo mobile “Siga a Cruz” que visa o acompanhamento da peregrinação da cruz e do ícone pelo Brasil.
Baseado na agenda da peregrinação, o aplicativo conta com um mapa interativo e recursos personalizados de geolocalização, proporcionando um panorama geral dos acontecimentos e uma experiência multiplataforma agradável.
Design:
O primeiro passo para o desenvolvimento foi analisar e validar as possibilidades de interação usuário/dispositivo através de testes primários com protótipos em papel.
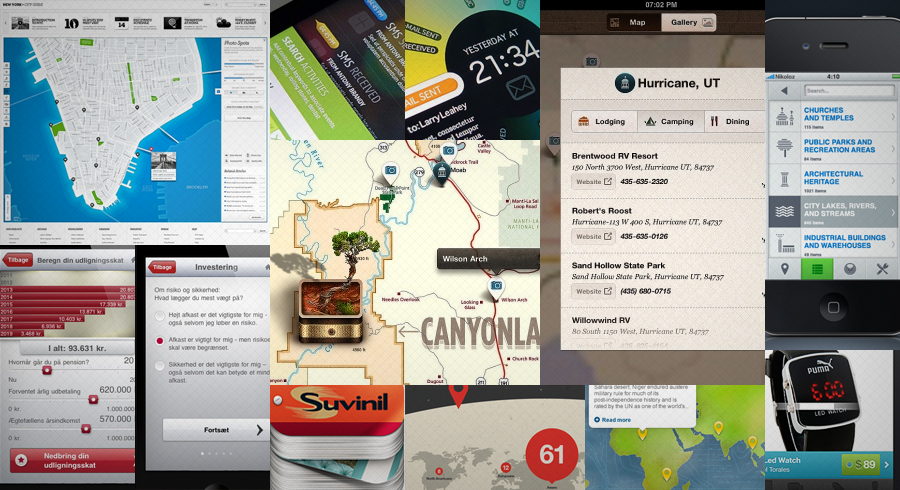
Após validar os protótipos, foi realizada uma pesquisa visual para analise e comparação e inspiração para solução de problemas estéticos/técnicos.
UI
Os sistemas operacionais disponibilizam uma grande biblioteca de elementos de interfaces, que variam de um a outro (iOS UI Elements).
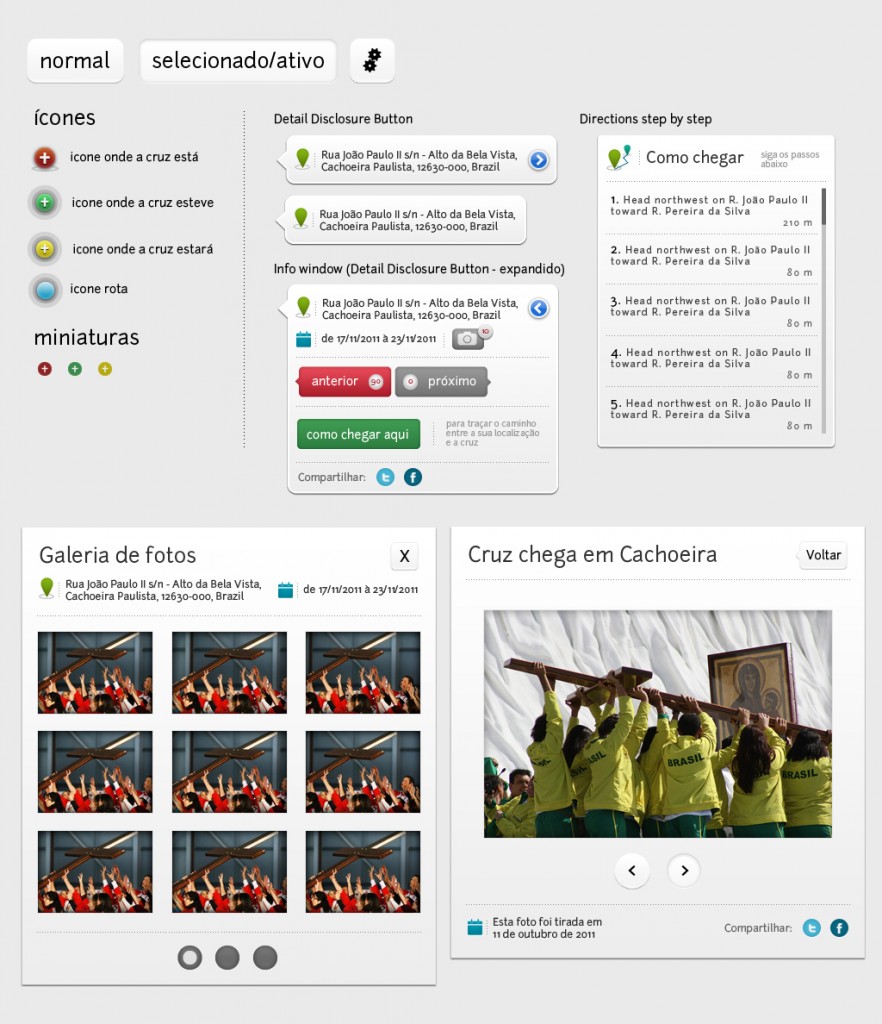
Como uma das premissas do projeto é ser multiplataforma para manter uma experiência integrada foi desenvolvida uma biblioteca de elementos interface – tanto aparência quanto comportamento.
*Em alguns dispositivos pequenos detalhes foram acrescidos ou retirados, levando consideração tamanho da tela, performace e etc.
Interface:
Esse projeto foi desenvolvido em uma parceria com a equipe de desenvolvimento mobile, para saber mais acesse o blog.
- http://en.wikipedia.org/wiki/Salus_Populi_Romani
- http://www.jmjbrasil.com.br/jmj/
- http://rio2013.com/
- http://www.jmjbrasil.com.br/jmj/index.php?option=com_content&view=article&id=761:veja-o-itinerario-da-peregrinacao-da-cruz-da-jornada-e-do-icone-de-nossa-senhora-pelo-brasil&catid=58:noticias-rio2013&Itemid=58
- http://developer.android.com/design/index.html
- http://developer.apple.com/library/ios/#DOCUMENTATION/UserExperience/Conceptual/MobileHIG/UIElementGuidelines/UIElementGuidelines.html
- http://cargocollective.com/marcos_paiva/2276498/Siga-a-Cruz-app