
A customização de uma página do Facebook passa por diversos pontos. Desde descrições, imagens, eventos, é preciso alimentar o novo fã com um conteúdo de qualidade. Um dos pontos atraentes nas Fan Pages é a possibilidade do uso de uma linguagem própria da rede social, capaz de substituir o tradicional HTML. Com ela, abre-se a oportunidade de criar uma landing page dentro de sua página.
Chamada de FBML, ou Facebook Markup Language, a linguagem tem como principal característica a adição de uma aba na sua página de marca. Dentro das configurações, é possível inserir uma codificação. Tal código pode vir de um design de landing page, uma simples imagem de boas vindas, um formulário de envio de contato… Enfim, tudo que já usamos atualmente nas páginas fora da rede social.
Trabalhar com FBML não é complicado. Para começar, é preciso ser administrador de uma página. Para adicionar o aplicativo a ela, visite o site oficial do FBML dentro do Facebook e clique no link no menu “Adicionar à minha página”.
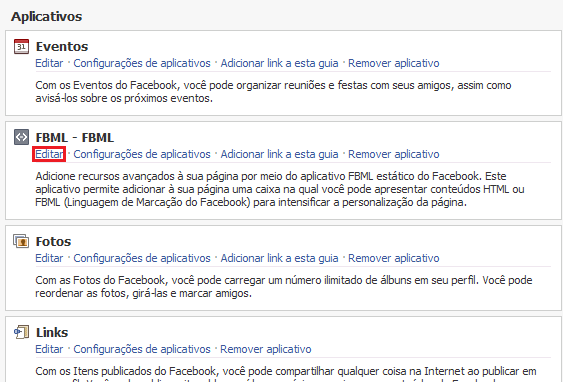
A partir daí, volte às configurações de sua fan page (através do link “editar”). Ali, você verá as configurações básicas e os aplicativos instalados. Encontre a aba da FBML e clique em editar.

Você será direcionado à uma página simples, de apenas dois campos: “título da caixa” e “FBML”. O primeiro é responsável pela nomenclatura da aba na página principal. Já o segundo, é o local para inserção do código propriamente dito.
Para jogar a aba da FBML na home de sua fan page, basta ir no segundo link da imagem acima – “configurações de aplicativos”.
Como qualquer outra linguagem de programação, a FBML possui seus termos e códigos próprios. Para utilizá-los e trabalhar corretamente com eles, recomendo acessar a página oficial de desenvolvedores do aplicativo no Facebook, ou entrar no grupo Learn FBML, que oferece um tutorial completo sobre as tags e como trabalhar com elas.
Colocando em Prática
As aplicações com o aplicativo de FBML podem ser simples ou complexas. Independente de qual for o objetivo, primeiro é preciso definir a linguagem do trabalho. Como já dissemos, é possível inserir a codificação HTML já conhecida, como também utilizar as tags próprias da Facebook Markup Language.
Para ilustrar a primeira opção, peguei uma imagem simples, fazendo a linkagem para o blog da Canção Nova nos EUA . Na tela de edição, inserimos o conhecido código:
http://blog.cancaonova.com/eua/files/2011/02/Cartaz-para-Evento-em-NY-copy.jpg”
alt=”” width=”535″ height=”756″>
Colocando o “Título da Caixa” como PARTICIPE!, o resultado foi o seguinte: TV CANÇÃO NOVA
Fonte de pesquisa: http://www.mestreseo.com.br